Adding facebook comment box to your website
Adding Facebook comment box to your website is not as difficult as it used to be about an year ago. When I first used Facebook comment in one of my website about an year ago, I first had to use facebook connect and then write a lot of complicated fbml codes. It was a hell full of complications. But now it has become very easy all because of the Facebook Social Plugins. It just copy paste of some html codes and you are done. The following steps will guide you through using it.
1. Create a Facebook application for your website by using the following link:
http://developers.facebook.com/setup
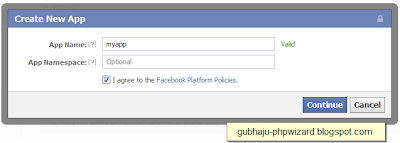
2. Fill the details like app name and captcha as shown below.
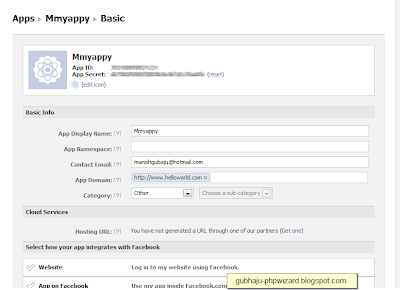
3. You will be able to see your app page now where you can add the domain name of your website and will be able to see your app ID and app secrect key.
4. Now go to the following facebook comments website using the link http://developers.facebook.com/docs/reference/plugins/comments/.
5. Enter your url that you created, no. of comments that you would like to display, width, colour and get the code. Simply put the code inside your body tag and you are done.
1. Create a Facebook application for your website by using the following link:
http://developers.facebook.com/setup
2. Fill the details like app name and captcha as shown below.
3. You will be able to see your app page now where you can add the domain name of your website and will be able to see your app ID and app secrect key.
4. Now go to the following facebook comments website using the link http://developers.facebook.com/docs/reference/plugins/comments/.
5. Enter your url that you created, no. of comments that you would like to display, width, colour and get the code. Simply put the code inside your body tag and you are done.




Comments
Post a Comment